Table of Contents
What are wireframes?
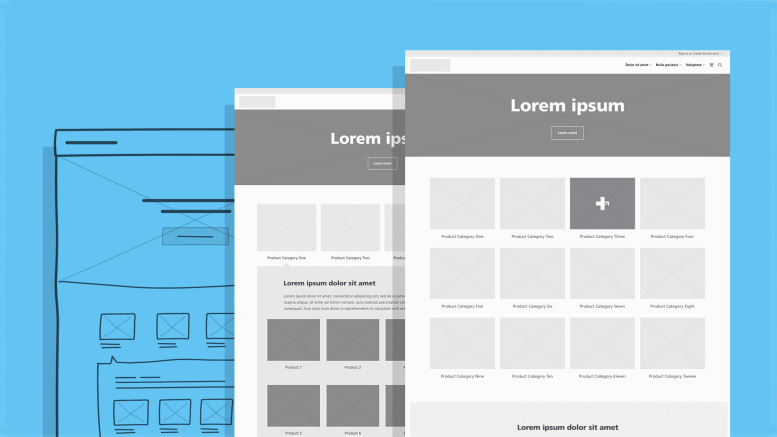
A wireframe is a schematic or blueprint that allows you, your programmers, and designers to think and communicate about the software or website you are building.
The design you get is called a wireframe (sometimes called a wire, mockup, or mac).
The wireframe is a schematic, blueprint that helps you and your programmers and designers think and communicate about the software or website you are building.
Just go through the video below that explains wireframing easily
Wireframing is a way to design a website service at the building level. The wireframe is commonly used to layout content and functionality on a page that takes into account user needs and user travel. Wireframes are used in the development process to form the basic structure of the page before adding visual design and content.
Wireframing is required in UI design
The wireframe is the layout of a web page that shows which interface elements are on the main pages. This interaction is an important part of the design process.
The wireframes are intended to provide a visual understanding of the page at the beginning of the project to get shareholder and project team approval before the creative phase begins. The vocabulary and structure used for the site can also be used to create wireframes for global and secondary navigation to ensure that it meets user expectations.
The wireframe is much easier to adapt than concept design

Reviewing and editing the structure of key pages in wireframe format is fast and inexpensive. Changing the Wireframe development to the final version gives the client and design team confidence that the pages will meet the needs of the user as they reach key business and project goals.
Wireframing takes place at the beginning of the project lifecycle
Often used to complete the user-centric design process, wireframes are also used at the beginning of the design phase. Prototype utility testing often tests wireframe pages to provide user feedback prior to the creative process. Learn the difference between responsive and adaptive web design.
Wireframes can be easily drawn by hand but are often held together using software such as Microsoft’s Visio to provide on-screen delivery. However, if wireframes are used for prototyping utility testing, it is best to build them in HTML. There is some good software that allows you to do this easily, including Axure RP or Omnigraffle (Mac only).
The wireframe is a two-dimensional description of the interface of a page that specifically focuses on the allocation of space and the priority of content, available functions, and intended behaviors. For these reasons, wireframes usually do not have any styling, colors, or graphics. Wireframes also help to establish a connection between the various templates of the website.
Wireframe creation
It is important to note that wireframes guide the main navigation and content elements of your site where they appear on the page. Since the goal of illustrations is not to describe the visual design, keep it simple.
- Do not use colors. If you usually use color to separate objects, instead rely on different gray tones to communicate the differences.
- Do not use images. Images distract from the work at hand. Instead, you can use a dimensional rectangular box with an “x” to indicate where you want to place the image and its size.
Use only plain fonts. Typography should not be part of the wireframe discussion. However, in the wireframe, you can still resize the font to indicate different titles and changes in the hierarchy of text information on the page.
Because wireframes are two-dimensional, keep in mind that they are not good at showing interactive features of the interface, such as drop-downs, hover states, accordions that execute show-hide functionality, or auto-rotating carousels. Learn the latest web design tips.
Why Wireframes Are Important in Website Design?
Wireframes offer several benefits by helping:

- Connect the site’s information structure to its visual design by showing the paths between pages
- Describe consistent ways to display specific types of information in the user interface
- Define the functionality you want in the interface
- Prioritize content by determining how much space should be allocated to a given item and where that item is located
Due to these benefits wireframes are important in website design.
Types of wireframes
Wireframes can vary in their production, from paper sketches to computer sketches and the amount of detail they convey. Low and high reliability are terms used to determine the level of wireframe production or functionality. Learn about breadcrumb.

Low-fidelity wireframes help facilitate project team communication and develop relatively quickly. They are more abstract because they often use simple images to block space and apply dummy content or Latin (Lorem ipsum) text to complement content and labels.
High-fidelity wireframes are best for documentation because their level of detail has increased. These wireframes often contain information about each specific item on the page, including dimensions, behavior, and/or actions related to any interactive element.
Advantages of wireframing
One of the great advantages of wireframing is that it provides a preview that can be used to review with the client. Users can also review it as an initial feedback mechanism for prototyping usage tests. Wireframes are not easier to modify than concept designs, they give the designer confidence once they are approved by the clients and customers. Learn tips to promote your website.
From a practical point of view, wireframes ensure that page content and functionality are properly placed based on user and business needs. And as the project develops, it can be used as a good dialogue between project team members to agree on the vision and scope of the project.
Disadvantages of wireframing
Since wireframes have no design or technical implications, it is not always easy for the client to understand the concept. The designer must translate the wireframes into designs, so it is necessary to explain why the page elements are placed in the communication that supports the wireframes. Also, when content is added, it may initially be large enough to fit the wireframe layout, so the designer and copywriter will need to work together to make it fit.
Final thoughts
Wireframes should be used at the beginning of the project to get user and client approval on the layout and navigation of the main pages. It gives the project team, especially the designers, the confidence to move forward. Wireframes save a lot of time and money during the testing and editing phase of the project.
Hope! You find this article informative. don’t forget to share and engage in the comments. Thank You.






3 Comments
Elmo
I’m really impressed with your writing skills and also with the layout on your weblog.
Is this a paid theme or did you modify it yourself?
Anyway keep up the nice quality writing, it’s rare to see a great blog like this one these
days.