Google always recommends Responsive Web Design (RWD) after releasing an important update on 4/21/15, which ranks high, especially for mobile-friendly sites.
The update does not specify that you use a responsive design, you can access the site on mobile with good UX and performance.
With this in mind, let’s take a look at the pros and cons of Adaptive versus Responsive design with respect to performance and UX.
One of the biggest discussions we’ve seen since the rise of mobile is whether you want to develop a responsive, custom, or adaptive web design (AWD) or standalone mobile site. For the purposes of this discussion, we will use independent mobile sites. need to be built separately (which provides high upfront costs and maintenance costs) so it seems to be the most preferred solution for designers and businesses.
Table of Contents
Responsive VS Adaptive design What’s the difference?
To understand the difference between Adaptive and Responsive web design first we have to understand both the terms separately.
Responsive Design
The term responsive design was first coined by web designer and developer Ethan Marcot in his book, Responsive Web Design. Responsive Designs Respond to changes in browser width by adjusting the placement of design elements to fit the available space.
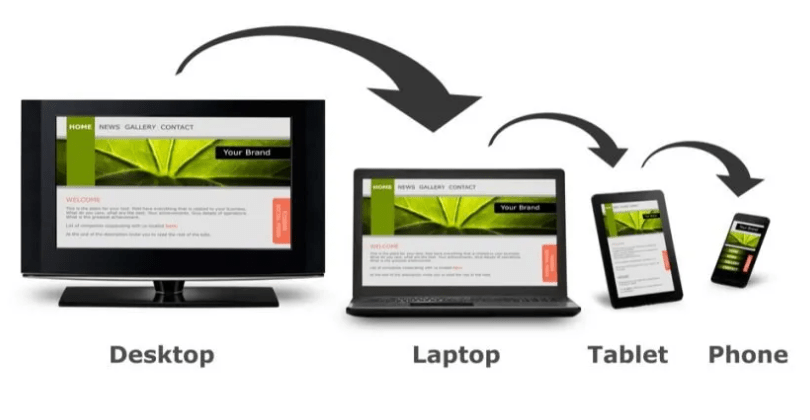
A responsive website displays content based on available browser space. If you open a responsive site on the desktop and then resize the browser window, the content will move dynamically to fit the browser window at least (at least theoretically). On mobile phones, this process is automated; The site checks the available space and is displayed in the ideal setting.
The responsive design is straightforward. Because it is virtual, it means that users can access your online world and enjoy it on their handheld device as if on a huge monitor. For this to be true, responsive design requires a very good concept about the site and a full understanding of the needs and desires of the end-users!
Adaptive Design
Adaptive Web Design was created in 2011 by web designer Aaron Gustafson for his book, Adaptive Web Design: A Rich Experience with Progressive Enhancement. This is also known as the progressive growth of the website. Learn how to get traffic to Your website
While responsive design relies on changing design patterns to fit available real estate, custom design can have many fixed layout sizes. When the site detects available space, it automatically selects the most suitable layout for the device screen. Therefore, when you open the browser on the desktop, the site selects the best layout for that desktop screen; Changing the browser size will have no effect on the design.
Some sites quickly adapt to the custom design. Amazon, USA Today, Flipkart, Apple, and About.com have all configured themselves as mobile-optimized websites. The layout displayed on the mobile website using the adaptive design may be different from the desktop version. However, the designers chose a different layout for the phone screen to try to rearrange itself rather than abandon the design. learn about mobile marketing from here.
In custom design, it is common to develop six designs for the six most common screen widths; 370, 480, 760, 960, 1200, and 1600 pixels.
Why Use Responsive Design?

Many new sites are now using Responsive, which has been made easier for less experienced designers and developers, thanks to the availability of themes available through CMS systems such as WordPress, Joomla, and Drupal.
Responsive does not provide convenient control but takes very little work to build and maintain. Responsive layouts are also fluid and custom scaling uses percentages to provide a more fluid experience and can cause the window to jump again when resized. For example, in the image below, which shows the fluid layout, the designer uses percentage widths to adjust the view for each user.
With Responsive, you design all the layouts with that in mind and it can confuse and complicate the process a lot. This means you should focus on building a viewport for mid-resolution and then you can use media queries to adjust for lower and higher resolution.
In short, it is generally advisable to use adaptive for retrofit and responsive for new projects.
Why use Adaptive design?

Adaptive design can be used to make an existing site more mobile-friendly. It allows you to control the design and develop for specific, multiple viewports. The number of viewports you design depends entirely on you, your company, and your overall budget. However, this gives you some control over (for example content and layout) you must not use responsive design.
In general, you should start by designing for a low-resolution viewport and work your way up to make sure the content is not disturbed.
As mentioned earlier, designing for six resolutions is standard. However, you can make more informed decisions by looking at your web analytics for the devices you use the most, and then designing for that viewport.
If you want to design an adaptive site from scratch, that’s fine too. Start resume and work your way up by designing for as low a resolution as possible. You can use media queries to extend the layout for a higher resolution viewport. However, if you design for multiple resolutions, you may find that it causes the layout to ‘jump’ when resizing the window.
Creating and developing a site suitable for multiple viewports can be an extra task, so it is usually used for retrofitting.
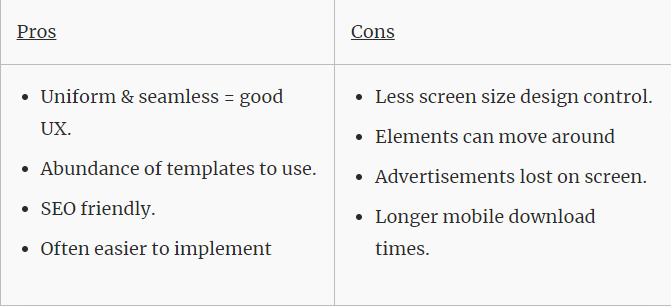
Responsive Design Pros & Cons

Adaptive Design

Final Thoughts
Careful consideration is given to select between responsive and adaptive web design. While it may be prudent to adhere to a responsive design for efficiency (saving costs, improving SEO, and providing customers with a seamless experience between devices), it is important to thoroughly consider the pros and cons of both designs. Custom or adaptive design can further tune in to the different needs of customers in the field; Therefore, it is important to keep a finger on the pulse of change.
We can best see these changes as an evolution. Charles Darwin recognized that human beings are not the strongest or most intelligent people to survive, but they are the most favorable for change. With that in mind, we only have dinosaurs.
Think about your product or service. Does it give users access to a specific setting? What about the behavior you use to keep them informed and engaged? Remember, it’s not just mobile devices that are becoming smart. In our homes and offices, we have so much more than a traditional desktop. Now, a wide range of smart devices, from watches and theaters to a host of devices with the “Internet of Things” sensing and responding to the environment. This is the age of smart stuff. We must design with that intellect in mind.
Hope! You find this article interesting. Don’t forget to share and leave Your comment. Thank You






3 Comments