93% of first impressions are based on web design, you need to create an elegant website for your business. But when you start web designing, you may not know what approach to take with your website. What kind of web design is best for your business?
Table of Contents
How many types of web design are there?
Fortunately for you, we got all the answers. Keep reading to learn about the eight types of web design and each of its explanations. Additionally, we cover a wide variety of websites that you can create so that you can find out which website is best for your business!
Need some marketing inspiration? Join 15,000+ knowledgeable marketers by subscribing to our email newsletter for the latest tips and tricks!
Web Design Format # 1: Static Page Design

One of the most basic types of website design is static page layout. With this design you create a website with pre-defined page dimensions - it has a permanent width. Static layouts adhere to these measurements regardless of browser or device type.
Static layouts have been phased out as mobile usage has increased. Because these sites are not device-friendly, they do not provide a positive user experience on a smartphone or tablet. While static layouts are still an option, you should generally not use them unless you are designing a completely different mobile version for your site.
Web Design Format # 2: Custom Website Design

Adaptive Website Layout is a web design format that you can use for your site. As the name suggests, this website uses CSS queries to adjust the website size to determine browser size. Adaptive websites automatically change the website layout to provide the best user experience for visitors.
With a custom website layout, there are set parameters for how the website adjusts. For example, the set parameter might be: “If the browser is 500 pixels wide, set the main content container to 400 pixels wide.”
For example, if you have a website with a two-column layout, the custom layout will change to a single-column design on smaller browser screens.
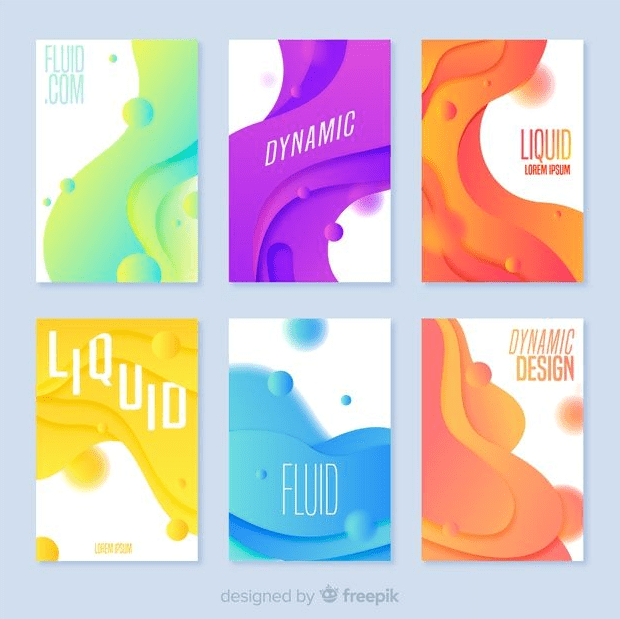
Web Design Format # 3: Liquid Design Layout

Next on this website’s list of design types is Liquid Design Layout. This layout, also known as the fluid design, uses flexible units instead of fixed units that use fixed units. Since the units are flexible, the page always fills the device screen width, no matter what device it is.
A user experience is crucial to drive your site and attract traffic, fluid layouts are also starting to become a viable option for businesses. Even if you can still use this layout, you run the risk of providing a poor user experience from your site or adding information to the page.
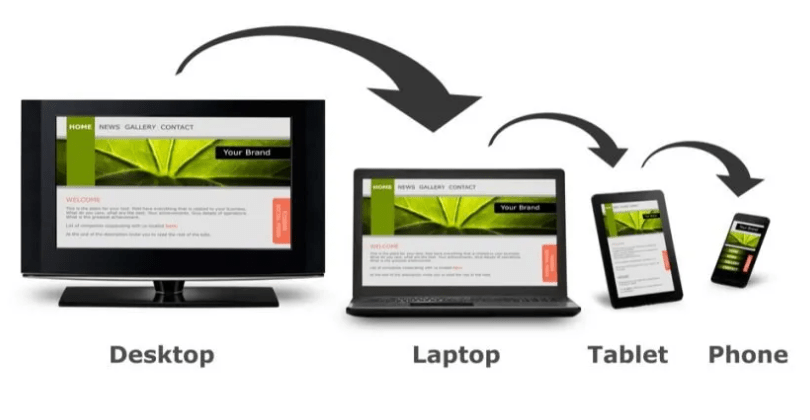
Web Design Format # 4: Responsive Design Layout

Next in our list of website layout types is the responsive design layout. This layout format is the most popular type, as it allows your site to hold all devices and completely fill the browser size.
The responsive design is built with a mobile-first approach. You first create your mobile layout and then expand your website to browser sizes. So instead of minimizing your website and making it smaller,
You can see a great example of responsive design from Dropbox. Here’s what their site looks like in a large desktop browser:
When you view it on mobile, the entire site is adjusted to fit the mobile browser size, which provides a great user experience.
Web Design Format # 5: Typography Web Design

The first impressions are permanent impressions. Whether you realize it or not, your typography helps users create an experience before they read a word or click a button. Typography is more than just telling a story - it shows the user behind the website and what they are talking about. The type of treatment creates the atmosphere and receives the same response as the tone of voice.
As one of the main design principles, typography really makes or breaks website design. Despite the recent advances in web type technology, we are still very limited when it comes to creative typography layouts, which means that image replacement techniques are still common, but these days there is a lot to choose from when it comes to fonts for our designs. A great choice for
However, with the increase in mobile usage in recent years, it can be argued that this is an error as typography design reduces website loading times. You can easily solve this problem by performing typography based on the device’s resolution.
Web Design Format # 6: Dynamic Website Design

When you look at the list of web design types, you will see that a dynamic website Design is an option. The dynamic website design is great for people who do not have extensive HTML knowledge. Even if two different people view the same page, these websites may present different content to the website visitors. For best WordPress themes click here.
With Dynamic Website Layout, you create a database of information and features. And then, when a user requests a page, web coding automatically works to combine components from your database to create a webpage.
Web Design Format # 7: Minimalist web design

Minimalist aims to highlight the essence of design by eliminating all unnecessary forms, features, and concepts. In web design, minimalism eliminates potential distractions and eliminates elements in their basic forms.
It’s a trendy style that responds to the confusion and overflow of information on the internet. And while the sole purpose of your portfolio is to showcase the best work you have created, the greatest benefit you can do is just get out of the way.
Web Design Format # 8: Flat web design

Flat design is a minimalist design approach that emphasizes usability. It has clean, open spaces, crisp edges, bright colors, and two-dimensional/flat images.
Microsoft was one of the first to apply this design style to its interface. Instead of turning a real-life object like a calendar into a small virtual example, proponents of flat design identify apps with simple, icon-like images. Instead of bringing real-life elements into an interface, it shows a clear distinction between technology and tactile objects.
If You find this article interesting. Don’t forget to share and leave comments. Thank you.