
Table of Contents
Nobody wants to get lost …
You must be wondering what breadcrumbs have to do with SEO … maybe some or all! Those small loaves of bread dumped in the Hansel and Gretel lost in the forest have become a model for the current bread crumbs we see on websites.
Breadcrumb is a short text path at the top of the page. This short text navigation tool not only helps people understand their current location on the site but also helps Google Bots to better identify the hierarchical structure of the website.
Breadcrumb is a very useful tool in the opinion of web designers and SEO experts. However, not all websites implement this tool, which is unnecessary and has little effect on SEO.
In this article, I will show you how important breadcrumbs are to user experience (because – remember – no one wants to lose) and how important they can play in search ranking and SEO.
3 types of breadcrumbs

You can choose between three types of breadcrumbs to apply depending on the site type.
1. Location-based breadcrumbs, also known as hierarchies-based breadcrumbs

They refer to the structure of the page so that users can better navigate the site and understand the multi-level structure from it.
Generally, it looks like “Home> Blog> Category> Article Name“;
2. Attribute-based breadcrumbs

What appears on the site page after the filter has been applied is called an Attribute-based breadcrumb, for example when searching for products in e-commerce.
It is made up of “Home> Product Category> Model> Color> Size“;
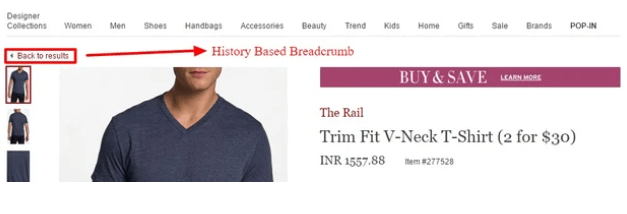
3. History-based breadcrumbs

History-based breadcrumbs offer visitors all the ways they made through the site.
Basically, “Home> Previous Page> Previous Page> Current Page looks like this.
However, this type of breadcrumb is not popular because it can be replaced with a simple “back” button, which is recommended by web designers and UX/UI experts.
When to use breadcrumbs?
The use of breadcrumb is suitable for complexly structured sites with a large number of pages and categories, such as e-commerce, news sites, blogs, publishing house sites …
On the other hand, breadcrumbs are very discouraging for hierarchical logic or sites that do not have well-defined structures, such as single-level sites, landing pages, etc …
What are the disadvantages of breadcrumbs?
While breadcrumbs are undoubtedly beneficial to the website, they can sometimes be overkill or even cause problems for the website.
Messy factions
Breadcrumbs, due to the straightforward structure of the links, are only useful in the case of well-classified sites. On the other hand, if we have a site that is not structured, breadcrumbs will only cause misunderstanding and confusion to the user;
Main menu Duplication
Breadcrumbs should never be copied to the main menu, but to a special additional navigation tool;
Unnecessary use of breadcrumbs
Many websites do not require breadcrumbs because their main navigation tools already help to make navigation smoother and easier for the user.
Benefits of Breadcrumb for SEO

I’ve told you about the disadvantages of using breadcrumbs, but what can it do for SEO? Let’s find out together.
Reduce the bounce rate
Breadcrumbs help create a positive user experience and motivate the user to explore the website, thus reducing the bounce rate;
Improving the customer experience
Today more and more users are in the habit of browsing the site quickly to find their target. Breadcrumbs can help you find your “starting point” rather than clicking the “Back” button hundreds of times;
Simple and functional
As mentioned above, breadcrumbs are very functional. In addition, since they are simple and short text segments, they do not take up much space, thus increasing content (a very important factor for mobile, increasingly “first“);
Google likes them
Search engines are increasingly appreciating bread crumbs. Google defines them as enhancement tools that have a positive impact on the well-run website. (And Google says …)
Tips and best practices regarding breadcrumbs
- Ideal for using breadcrumb for sites with three or more hierarchies;
- Do not link to the current page, but specify in breadcrumb;
- Use acronyms for breadcrumbs, designed with keywords that best fit your website;
- Use arrows to separate links (using vertical bars can be confusing);
- Place breadcrumbs at the top of the page, content and main title;
- Never create duplicate main menu links.
Conclusion
Typically, Breadcrumbs are located at the top of the website, just like the horizontal menu before the track title. Or in any case, the user can immediately see and understand where he is.
Elements of this navigation – the classic menu options – are not simple labels and text elements. Those links, which are configured as internal hyperlinks that allow the user to access other resources on the site, are separated by an arrow or a “(more than) mark (>) used for subsequent links on that page. Indicates the level.





