Alt-text is a word or phrase that can be added as a feature in an HTML (hypertext markup language) document to inform website visitors about the nature or content of the image. Alternative text usually appears in an empty box containing the image. Alt-text is useful when the image link is not available due to a broken or altered URL or any other problem.
Just go through the video above clearly explaining the ALT text
The Alt attribute starts with the alt = alt and then adds the alternative text in quotation marks. For example, the attribute alt = “Storm Surge” may appear in the HTML image tag for a high water image during a storm. In most browsers, by hovering the pointer over an image with an alt attribute, that point appears in the small box below the text pointer.
Table of Contents
What is Alt Text?
Alternative text, also known as “alt attributes” or “alt description” or, simply “alt tags”, is used in HTML code to display an image on a page goes. and described the purpose of the image.
Uses of Alt Text:
1. Adding alt text to images is the principle of web accessibility. An optional feature is read for visually impaired users who use a screen reader to better understand the on-page image.
2. If an image file cannot be loaded due to any reason, Alt text is displayed instead of the image.
3. Alt text helps search engines to provide better image context/description for the crawler, which helps in indexing the image properly.
Why is ALT text important for SEO?
Go through the video above explaining the importance of alt text in image SEO.
1. Accessibility
Alt-text is an accessible web design principle. It’s original (yet basic) purpose was to explain images to visitors who could not view them. This includes screen readers and browsers that block images, but also users with visual impairments or other undetectable images. Ensures that all users, including alternative text with your images, appreciate the content on your site, regardless of visual ability.
2. Image SEO
Adding alternative text to your images also provides a better user experience, but it can also help you gain explicit and built-in SEO benefits. As well as optimizing the best practices for image title and file naming, including alternative text, it also contributes to image SEO.
While search engine image recognition technology has been improving over the years, search crawlers still can not “see” images on a website page, so it is not a good idea to leave a comment in your hands. If they do not understand this or think it is wrong, you may rank for unexpected keywords or lose the ranking altogether
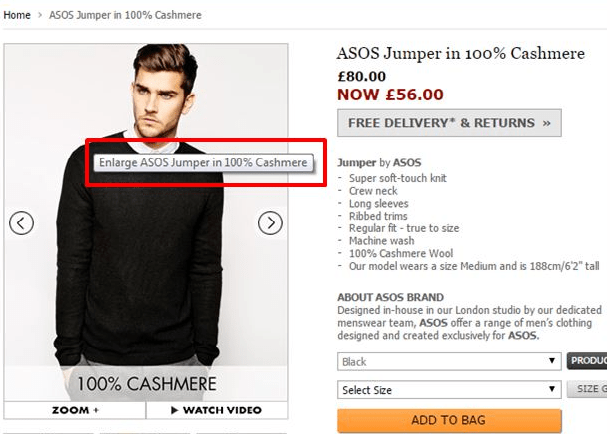
Here is an example: Google can see the following image and understand that it is a person standing and wearing an ASOS jumper in 100% Cashmere.

Alternative text best practices
Explain the picture as specifically as possible. Alt Text is, first and foremost, designed to provide text descriptions for users who cannot view images. If an image does not really convey any meaning/value and is for design purposes only, it should be in CSS rather than HTML.
Keep it (relatively) short. The most popular screen readers have reduced the alternative text to about 125 characters, so it is a good idea to keep it at or below the alphabet. Learn about KPIs
The video above explains the best practices for image SEO.
Use your keywords Alt text gives another opportunity to include your target keyword on a page, giving signal engines another chance to signal that your page is highly compatible with a particular search query. Is relevant. If providing a description and context of an image is your first priority, then it makes sense to include your keyword in the alternate text of at least one image on the page.
Stay away from keyword stuffing. Google does not give you dots for poorly written alt text, but if you use your alt text as an opportunity to fill in as many keywords as possible, you will get in trouble. Focus on writing descriptive alternative text that gives context to the image and, if possible, include your target keyword and keep it that way.
Do not use images as text. This is the Alt Text-Specific Best Practice low and simple SEO-friendly web development principle. Since search engines cannot read the text of your images, you should avoid using images instead of words. You must specify what your image says in your alternate text.

Do not include “Image of something,” “Picture of”, etc. in your alternate text. It already assumes that your alt text represents the image, so there is no need to specify it.
Do not forget the long desk = “. Browse using the longdesk = “tag for more complex images that require longer descriptions.
Do not ignore the form buttons. If you use a form image on your website as a “Submit” button, give it an optional attribute. Image buttons should have an optional attribute that describes the function of the button, e.g., “Search”, “Apply Now”, “Sign Up”, etc. Learn about API
That’s all hope You find the information useful. Don’t forget to share and leave your comments. Thank You.






5 Comments
Joseph
Cool post. Cheers for, posting on my blog man. I’ll email you
some time. I did not know that!