Table of Contents
What is CSS (Cascading Style Sheets)?
CSS is the language used to style HTML documents. CSS describes how HTML elements are displayed.
CSS stands for Cascading Style Sheets. It is the markup language responsible for the visual aspects of the website. HTML (another markup language) is used to identify the structure and content of a webpage. Web developers use CSS to style this content; In other words, the CSS tells the browser how the HTML elements are displayed. CSS is used to apply colors and to determine the font, text size, and layout, to name a few.
CSS Examples


Syntax
CSS has a simple syntax and uses many English keywords to specify the names of different style attributes.
The style sheet contains a list of rules. Each rule or rule-set contains one or more selectors and a declaration clause.
Selector
In CSS, selectors declare which part of the markup applies to the style by comparing the tags and attributes in the markup. Learn about DNS.
Selectors can apply for:
All elements of a particular type, e.g. Second level header h2
An element specified by an attribute, in particular:
ID: The unique identifier in the document, marked with a hash prefix e.g. # Identity
Class: An identifier that can cite multiple elements in a document, marked with a period prefix e.g.Class name
Depends on how the elements are placed in relation to others in the document tree.
Classes and IDs are case-sensitive, beginning with letters, and may include alphanumeric characters, hyphens, and underscores. The class can be applied to multiple cases of any element. An ID can only be applied to one element.
Pseudo-classes are used in CSS selectors to allow formatting based on the information contained in the document tree. An example of a widely used pseudo-class is the hover, which detects content only when the user “points” to the visible element, usually by placing the mouse cursor over it. Combined with a selector like: hover or #elementid: hover. A duplicate-class link or classifies document elements such as: Visited, while the duplicate element has the option of having partial elements such as :: first-line or :: first-letter. Learn about bootstrap.
Selectors can be combined in many ways to achieve great specificity and flexibility. More than one selector can be added to the location list to specify elements by location, element type, ID, class, or a combination thereof. The order of the selectors is important. For example, div .myClass {color: red;} applies to all elements of the class myClass inside the div elements, while .myClass div {color: red; applies to all div elements inside the myClass elements of the class. This is div.myClass color: red; Not to be confused with such comprehensive identifiers. This applies to the div elements of the myClass class.
Usage

Prior to CSS, almost all presentation features of HTML documents were in HTML markup. All font colors, background styles, element layout, borders, and sizes should often be clearly defined in HTML. CSS allows authors to move most of that information to another file, style sheet, and as a result, make HTML much easier. For best hosting click here.
For example, heading (h1 element), sub-title (h2), sub-sub-title (h3), etc. are structurally defined using HTML. In print and on-screen, font selection, size, color, and these factors are given priority.
Prior to CSS, document authors who wished to specify such typographic features required that all h2 headers repeat the HTML representation markup for each event of that title type. This made the documents more complex, larger and more erroneous, and difficult to maintain. Allows CSS to separate the presentation from the structure. What are wireframes?
CSS can define colors, fonts, text layout, size, borders, spacing, layout, and many other typographic features and can be done independently for on-screen and printed views. CSS also defines non-visual styles such as reading speed and preference for aural text readers. W3C has now stopped using HTML markup for all presentations.
For example, under pre-CSS HTML, the title element defined in red text reads:
<h1> <font color = “red”> Chapter 1. </font> </h1>
Using CSS, the same element can be coded using style attributes instead of HTML rendering attributes:
<h1 style = “color: red;”> Chapter 1. </h1>
Its advantages may not be immediately apparent, but the power of CSS becomes more apparent when style features are placed in an internal style element or in a better external CSS file. For example, suppose a document has a style element:
<Style>
h1
Red;
,
</style>
All h1 elements in the document will automatically turn red without the need for any clear code. If the author then wants to change the h1 elements to blue, he can do so by changing the style element:
<Style>
h1
Blue;
,
</style>
Instead of changing the color, look at the document with a lot of effort for each h1 element.
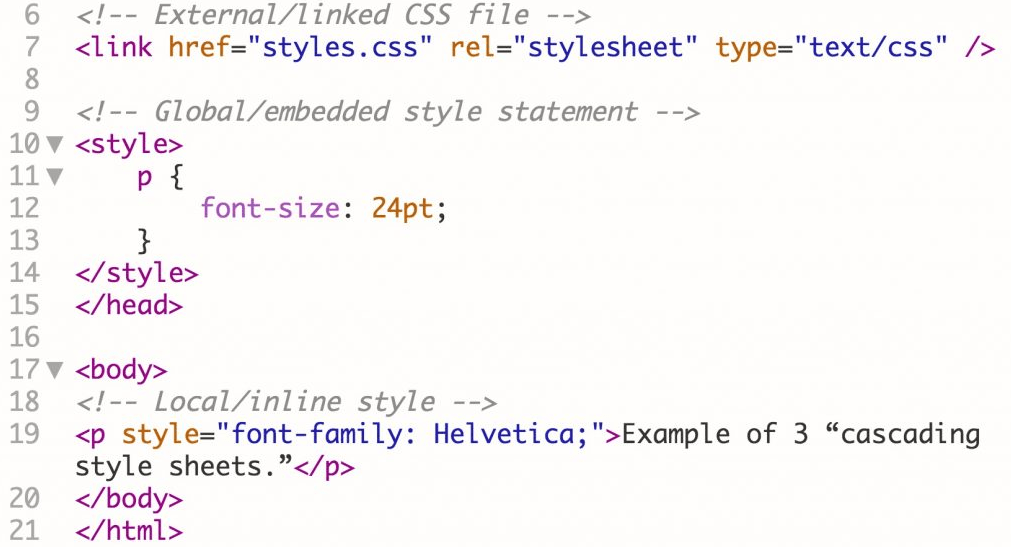
Styles are also stored in an external CSS file and loaded using the syntax as described below:
<link href = “path / to / file.css” rel = “stylesheet” type = “text / css”>
This further separates the styling from the HTML document and makes it possible to restore multiple documents by modifying the shared external CSS file.
Hope You find our information useful. Don’t forget to share and leave comments. Thank You





4 Comments
Michaeljay
really!! Nice Piece Of information Get Going
inamdurrani60
Thanks, Michael jay Of course