With web development taking off quickly, the demand for web developers is skyrocketing.
Indeed, web development has emerged as a promising field right now, attracting beginners & aspirants from all educational and professional backgrounds.
If you are also interested in web development, the best way to acquire skills in this field is to work on concrete development projects.
The more you practice and experience challenging web development projects, the better your real-world development skills will be.
Table of Contents
21 Web Design Ideas For Beginners 2022
The best ideas for web development projects
This list of web design ideas for 2022 is suitable for beginners and intermediate learners. They will keep you going on all the practicalities you need to be successful in your developer career.
Without further ado, let’s move on to seeing these project ideas that will strengthen your foundation and allow you to level up.
1. One-page layout

This project aims to recreate a pixel-perfect design and create a responsive one-page layout. This is also a beginner project that allows freshmen to test their new knowledge and skill level.
You can use the Conquer template to build this project. This template comes loaded with a number of unique layouts. In addition, it presents a number of challenges that web developers often face in real-world scenarios. As a result, you are driven to experiment with new technologies such as Floats and Flexbox to refine the implementation of CSS layout techniques.
2. Login authentication
This is a beginner-level project that is great for honing your JavaScript skills. In this project, you will design a website’s login authentication bar, where users enter their email ID/username and password to log into the site. Since almost all websites now come with a login authentication feature, learning this skill will come in handy in your future web and application projects.
3. Product landing page
To develop a PRODUCT LANDING PAGE of a website, it is necessary to have a good knowledge of HTML and CSS. In this project, you will create columns and align the landing page components within the columns. You will need to perform basic editing tasks such as cropping and resizing images, using design templates to make the layout more appealing, and so on.
4. Giphy with a unique API

This project involves the development of a web application that uses search input and Giphy API for presenting GIFs on a web page. This is an excellent beginner-level project using Giphy API to recreate a Giphy website. It is recommended to use Giphy API as you don’t need to require any API key to use it. Another benefit of using Giphy API is that you don’t need to worry about configuration when requesting data.
You can use the Giphy API to build a web application that has a search input where users can search for specific GIFs, can view trending GIFs in a column/grid format, and has an upload option further down to search for multiple GIFs.
5. JavaScript quiz game
This web development project aims to create a trivia game with JavaScript that can receive multiple answers and show the correct result to users. While gaining knowledge of JavaScript is not complicated, applying that knowledge in real-world scenarios is usually challenging. However, you can test your skills by working on a small JavaScript-based quiz game.
While building this project, you will not only deal with complex logic, but you will also learn a lot about data management and DOM manipulation. Depending on your JavaScript skills and ability to handle complex logic, you can make the game as simple or complicated as you like!
6. To-do list
You can use JavaScript to create a web app that allows you to create to-do lists for routine tasks. For this project, you need to be well versed in HTML and CSS. JavaScript is the best choice for a to-do project as it allows users to design interactive coding lists where they can add, delete and even group items.
7. SEO-friendly website

Today, SEO is an integral part of building a website. Without SEO, your website will not have the visibility to drive traffic from organic searches in SERPs (search engine results pages). Although web developers are primarily concerned with website functionality, they need to have a basic idea of web design and SEO. In this project, you will take on the role of a Digital Marketer and gain a thorough understanding of SEO. It will be useful to know the SEO techniques.
When you are well versed in SEO, you can create a website with easy-to-use URLs and an integrated and responsive design. This will allow the site to load quickly on desktop or mobile devices, thereby strengthening a brand’s social media presence.
8. Draw in JavaScript
This project is inspired by Infinite Rainbow on CodePen. A project that uses JavaScript as a drawing tool to bring HTML and CSS elements to life on a web browser. The best thing about this project is that you can take advantage of JavaScript’s super cool drawing.
By working on this project, you can learn how to use and implement the drawing capabilities of JavaScript. This skill will come in handy for enhancing the appeal of static pages by adding graphics to them.
9. Search engine results page
This is a super cool and exciting project! In this project, you need to create a search engine results page that looks like Google’s SERPs. While creating this project, you need to make sure that the webpage can display at least ten search results (just like Google). Also, you need to include the navigation arrow at the bottom of the web page so that users can go to the next page.
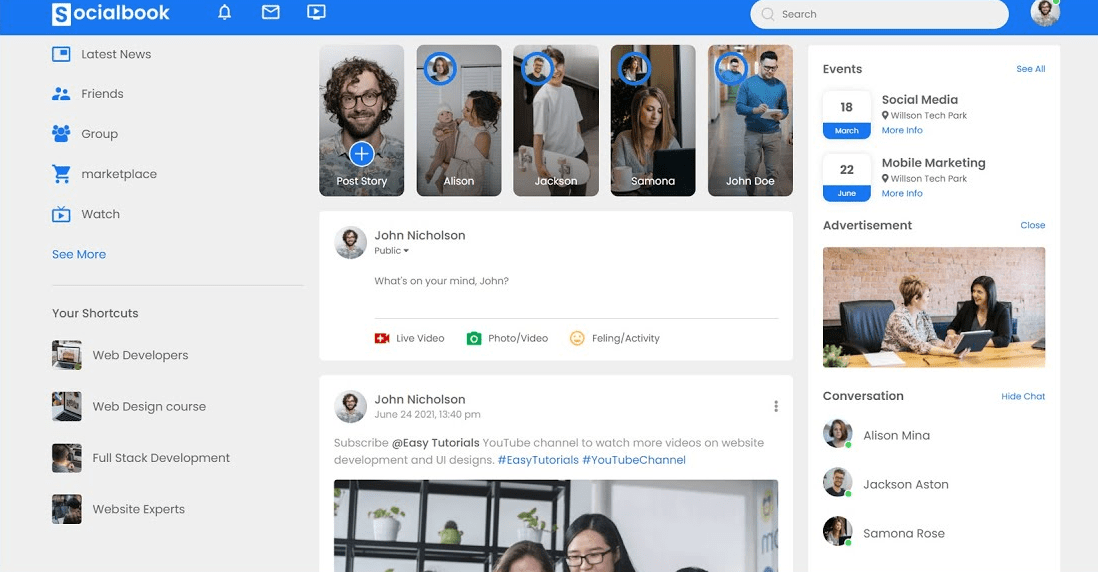
10. Google home page lookalike
Another interesting JavaScript project on our list, this project requires you to create a web page that looks like the Google home page. Note that you need to create a replica of the Google home page along with the Google logo, search icons, text box, Gmail, and image buttons - basically everything you see on the Google home page. This should be relatively easy, provided you have a good understanding of HTML and CSS.
Since the goal here is to create a replica of the Google homepage, you don’t have to worry too much about the functionality of the page components.
11. Tribute page

Essentially a tribute page is a web page dedicated to honoring someone you love, admire or respect. It can be a person or a beloved pet.
A tribute page is a perfect project to hone your HTML and CSS skills and knowledge. In this project, you will create a web page where you can write and pay tribute to someone and publish the same. In addition to the description, you need to add images, links, etc. (that are relevant) on the page.
12. Survey form
Creating a survey or questionnaire form is easy if you are an HTML or HTML5 expert. Even today, many companies use survey forms as a means of gathering relevant data about their target audience.
In this project, you will need to design a comprehensive survey form that includes relevant questions such as name, age, email, address, contact number, and other questions, depending on the type of business or organization you are modeling the form. This project will test your web page structuring skills
13. Exit plugin
In this project, you will need to design an output widget or plugin. When you visit a website or web page, you must have seen the tiny pop-ups that appear on your screen when you want to leave the site/page. Businesses usually use exit plugins to show attractive offers to keep a user on the page. This is exactly what you need to design.
You can use JavaScript and your skills to design unique exit plugins where the content will be customized based on how long the user stays on a page.
14. Register of notes
This project will be very similar to the “To-do list” project we mentioned above. The goal here though is to design and build a note app that can accept multiple voices per note. It should allow users to select a note when they launch the app. When they choose a note, a new entry will automatically be marked with the current date, time, and location. Users can also sort and filter their entries based on this metadata.
This is a great web app for keeping track of events and fixing messy calendar problems.
15. Buttons for social sharing

Most websites (especially content-based ones) built on WordPress have social sharing buttons that allow users to share content on various social media platforms. However, for static sites that aren’t WordPress-based, adding social share buttons is a challenge.
In this project, you will take up the challenge of writing JavaScript code that will allow you to add social share buttons to static sites. While you can do this by embedding HTML elements or images into your site template, using JavaScript allows you to dynamically add share buttons.
16. Toast notifications
A toast notification is an unobtrusive, modeless window element used to display short, self-expiring information to users. You can see toast notifications mainly on Android OS platforms.
In this project, you will be required to design a toast notification tool. Using your JavaScript skills and knowledge, you need to create a functional toast notification tool that can respond to events on the page and notify users when an event has been successfully completed. You can also use the setTimeout function to represent the delay in loading or saving data.
17. AJAX-style login
The focus of this project is to build the front end of an AJAX-style login page/site. In AJAX-style login, the login page does not need to be reloaded to make sure you have to enter the correct login data or not.
If you wish, you can also create a mockup of successful and invalid login situations by encrypting a username and password and comparing them to information entered by a user. You can also include error messages for situations where the input data is incorrect or could not be found.
18. Word Counter
This is an ingenious tool for people who write detailed documentation, blogs, essays, etc. online. A word counter tool allows you to see how many words you have written so far and how much more you need to write.
This is a rather simple project that requires the creation of an application that can analyze texts and show the number of words and characters contained in an article. You can also include additional functionality in the word counter to provide more advanced information such as the number of passive sentences in a block of text.
19. Countdown timer

Another simple project on our list is a countdown timer or clock. For this project, you just need to create a simple web page that can update the time every second. With JavaScript as a basis, you can make the page more appealing by including start, stop, and pause buttons on the page.
20. Modal pop-ups
This project is very similar to the social sharing button creation project. Here, you need to create a JavaScript code that will be immediately triggered whenever a user clicks a button on the page or loads the page.
You will design modal pop-ups to deliver email notifications, promotions, and subscriptions to users. The pop-up should be such that it can also be closed with a click. To make the project more challenging, you can experiment with different animations and modal inputs such as fade-in and slide-out.
21. Phonebook
In this project, you need to create an application that can search for particular entries in your address book by filtering the attributes you specify.
You can use an API that generates placeholder data, or you can also structure JavaScript Object Notation (JSON). Once the data is in place, you need to load it into your application using an AJAX request (jQuery or HTTP XML request) just like you would in a real application. Additionally, the web application can be designed to store requests in local memory to avoid unnecessary network requests.
Conclusion
These are ideas for web development projects. All of the projects mentioned are relatively easy and, therefore, are excellent for freshmen who are just starting to enter the world of web development. However, always remember to choose web design ideas based on your skill level. Start by working on beginner-level projects and gradually move on to advanced JavaScript projects. By working on these projects, you will not only broaden your skill set but will also improve your professional portfolio.






1 Comment
gate io login
We are a group of volunteers and starting a new scheme in our community.Your web site provided us with valuable information to work on. You have done an impressive job andour entire community will be thankful to you.