Core Web Vitals is a set of specific factors that Google considers important in the overall user experience of a webpage. Core Web Vitals is designed with three specific page speeds and user interaction measurements: largest content paint, first input delay, and cumulative layout shift.
Table of Contents
What are Core Web Vitals?
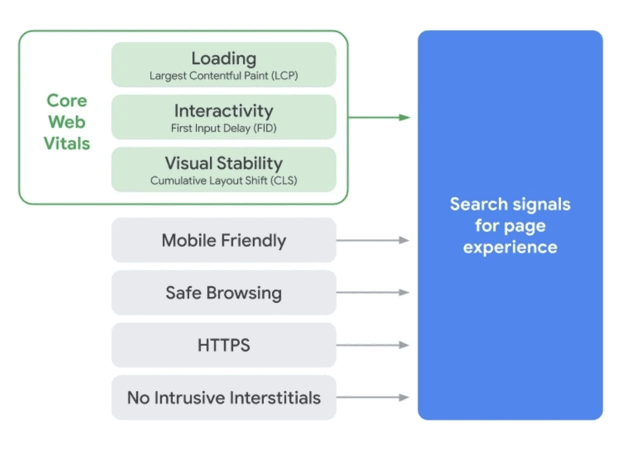
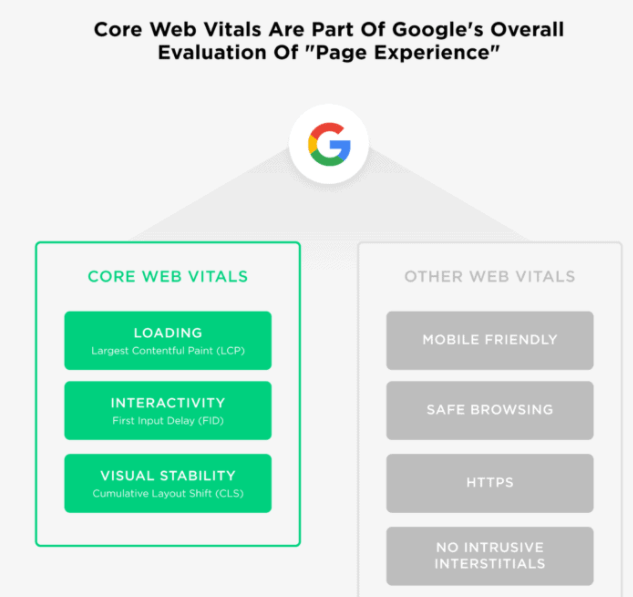
In short, Core Web Vitals is a subset of elements that are part of Google’s “Page Experience” score (basically, the Google way of making the entire UX of your page)
Google is going to make one of its biggest changes this year with the ranking of web pages. The update will be released in mid-June 2021, but will not play its full role until the end of August. Any business that values brand awareness and visibility should take care of it.
Just go through the detailed video explaining Core Web Vitals.
In May 2020, Google announced its new Core Web Key, a set of user-centric metrics designed to measure the “health” of a page to provide a smooth and seamless user experience. Is
These metrics are designed with three components: content loading speed, interactivity, and visual stability. Google is gradually developing algorithms to analyze such small details to help deliver the best content and results.
Marketers are paying close attention to this news and you should too. After all, 53% of total website traffic comes from organic search.
The three components of Core Web Vitals
Google describes three new core web vitals keys used to measure website user experience scores:
1. Loading: Largest Content Paint (LCP)
First Core Web Vital High Content Paint Rating (LCP). Don’t worry if it seems complicated. This refers to the average loading time of the main content that appears on just one page. Learn how to reduce the load time of a website.
Major content formats include both media and text. Google uses LCP to determine how fast the first meaningful content (or LCP) is loaded. This is more than just how fast your page loads. The largest contentful paint is an indicator of the “absorbed” load speed - a.k.a. How quickly does the main visual content appear?
It is scored at the page level. In order to meet the user experience standards set by Google, the content on a personal page must be loaded within 2.5 seconds. If the loading time is longer than this, you will receive a lower LCP score. However, LCP may be different for each page type. The H1 title is for a blog but the product image may be the most important content on the product page.
A good LCP score is important if you want to provide the best user experience for your customers. How many times have you clicked on a website to find something, but quit because the content never loaded? If visitors can access your content faster, you can increase the chances of being on the page and interacting with your content.
2. Interactivity: First Input Delay (FID)
Next is the first input delay (FID). This metric is used to measure the time that the user inputs an action or command and the page executes it. The first input involves pressing links, buttons, or keys. According to Google, an FID score of fewer than 100 milliseconds is ideal. However, FID characters can damage your SEO performance for more than 300 ms.
One way to improve FID is to reduce the impact of third-party code. For example, have you ever noticed that a page loads slowly after adding a script for A / B testing or diagnostic software? Most of us have. To fix such issues and improve FIDE, businesses can shrink and shrink CSS files, split long JavaScript tasks into smaller tasks, use lazy loading for content that does not need to be displayed, and remove unused third-party tracking tags.
3. Visual Stability: Cumulative Layout Shift (CLS)
Last but not least, Cumulative Layout Shift (CLS). This metric measures the stability of a page while loading your website.
Have you ever noticed how images and links slide at certain times when the website loads? This indicates a high CLS score, which means that page elements are not visually consistent.
Optimization for this core web key prevents users from accidentally clicking or getting frustrated as it takes them to a page other than the one they want to see. Visual stability improves the user experience and improves your overall SEO performance.
Why are Core Web Vitals important?

Now that we know what the core dimensions of the core web are, why should you care about them?
Google has been suggesting that UX is important for some time. Google is already using the following page experience metrics as ranking codes:
- Mobile-friendly: Does your site work effectively on mobile? Google & # 39; s first crawlers want to make sure you provide your customers with the best mobile experience possible, especially since 61% of Google’s US organic search traffic came from mobile in 2020 and that number will only increase.
- Safe and secure browsing with HTTPS: HTTPS has been an accurate ranking since 2014. Google needs to make sure that Google searchers interact with the Google Index with safe and secure websites.
- Low quality or spam content
Core Web Vitals and User Experience
Core Web Vitals is a logical extension of these other page experience metrics. Google searchers want to make sure that the pages are landing so that it delivers exactly what they are looking for and creates a pleasant experience on the site.
With Core Web Vitals, Google enables website owners and developers to adopt UX best practices in their website building in order to create a user-friendly website by taking advantage of rankings. Reaching core web key criteria in different metrics can be a tie-breaking ranking factor and the difference between the ranking for an important keyword and the competitors who replace your brand.
Core Web Vitals are also important for Bing, Yahoo, and other search engines. In 2020, Google accounted for 92.41% of all searches. Other major search engines (learn about SEM from here) are generally compatible with Google, so it is likely that other search engines will begin to create their own ranking factors, such as Core Web Vitals.
The best tools to check out Core Web Vitals
Here are some great tools to check out the core web keys for your site:

- Core Web Vitals Dashboard in Google Search Console
- PageSpeed Insights
- Lighthouse for developers
- Chrome DevTools you can find by going to the right corner of your Chrome browser, hovering
- over more tools and selecting Developer Tools.
- Web keys Chrome extension
- Check out Expert Core Web Vitals
- Crux dashboard creator from Gitlab
Understanding Core Web Vital Metrics
It can be a little difficult to understand what the different core web whites are saying and what the scores mean. As mentioned earlier, the Core Web Vitals tie-breaking ranking factor: you want your scores to be better in the core web key metrics than your competitors. While top scores across the board are ideal, it is important to have a stronger score than your competitors so that you have a better chance of getting a ranking against them.
Core Web Vitals also uses field data to collect real-life data points over the past 28 days and to give an accurate measure of each metric included in the Core Web Vitals. To get a “Good” rating on Core Web Vital’s metric, 75% of your site visits must be in the “Good” range for a given metric. Meaning: If 75% of your site visits experience 5 seconds of LCP, the score for that page is based on those 5 seconds and the LCP is given a “poor” rating. Using this 75th percentile, the 28-day window and field data provide a more accurate view of how the site works against these metrics.
Having a “good” score on all three major web key criteria counts as having passed the core web key assessment. This means that as your page provides a positive page experience and provides core web keys as a ranking factor, your page will be rewarded for faster loading times, interactivity, and stronger visual stability.
SEMRush (Avail SEMrush free trial and rank Your website on top) found that 84% of URLs in the top 10 rankings on mobile have core web keys that score “poor” or “need improvement”. They also found that the better the “three [core web key]] metrics in the SERPs, the” higher the position of URLs with a “better” critical rating “. Having strong web key dimensions allows Google to reward your page with better rankings. However, not everyone is ready for the Core Web Vital launch in the coming months.
How to Improve Core Web Vitals?

Once you know where your brand website is with the core web vitals, it can be hard to even know how to solve these problems and where to start. Often, developers are very helpful in implementing solutions.
Tips for improving LCP
Make sure all images are compressed and submitted in the next-generation format, which means that the image files are approximately 100 KB or smaller and do not require much effort to fully load. Scaling images and defining their size can also help fix issues with LCP, ensuring that images are loaded only large enough or small enough.
Tips to improve FID
To improve FID, consider distributing small JavaScript payloads so that browsers can execute very large tasks at once. Additionally, reducing JavaScript-blocking can help with FIDE issues. Reducing unnecessary JavaScript and CSS, often omitted from the theme used to create the site, or from third-party widgets or plugins that are no longer used can help improve FIDE.
Tips to improve CLS
Properly scaling images and defining their size can help combat CLS. When the dimensions of the images are not defined, the browser that loads them does not know what size they should be — so they are presented much larger or smaller than expected and load faster than the folded content above. Avoid CLS by ensuring that no content is loaded beyond what is already loaded until the user takes action.
Conclusion
When it comes to ranking web pages Google algorithms are slowly moving towards a more user-centric approach. Based on the new core web vitals, it rewards websites that perform better in terms of core content loading time, first input delay, and visual stability.
The sooner you start improving the UX on your website, the greater your advantage over competitors. Get started by running an analysis of your site with a Google official Device and use the new “Core Web Vitals” report inside the Google search console to find obstacles.
Hope! You enjoyed reading our content. Don’t forget to like, share and leave positive comments in the description below. Thank You.






4 Comments
graliontorile
This design is incredible! You definitely know how to keep a reader entertained. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Excellent job. I really enjoyed what you had to say, and more than that, how you presented it. Too cool!
inamdurrani60
Thank You all For your continuous love and support please share the content with others too.