Information architecture is the organization of information, paths, and objects within any environment, physical or digital. It guarantees orientation, findability, and meaning and is the basis of any user experience design project.
“Information architecture refers to the organization and simplification of information, the design, and integration of spaces or information systems; it is about designing the ways in which people can find, understand, exchange, and manage information. Information architects are not limited to designing individual information spaces (websites, software, applications…), but also information ecosystems that integrate heterogeneous media and channels.”
This is the definition proposed by Ding, Lin, and Zarro in the book Information Architecture: The Design and Integration of Information Spaces. It is a concise, simple and above all expanded definition, that is, not limited to digital.
Table of Contents
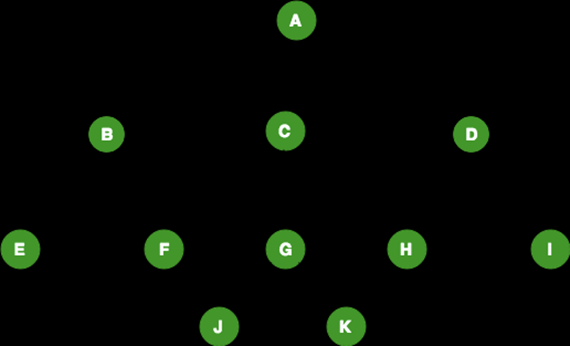
Information Architecture Example
Components of information architecture
Among the elements or structures of information architecture stand out:
Organizational systems: this is the starting point. How we organize information will be critical to the user, if there is a clear and logical categorization it will work as a guide. Depending on each digital product, it can be done thematically, chronologically, geographically, alphabetically, etc.
Labeling systems: help to identify the content. These are the elements of the navigation system (links, titles, names of each section, indexing terms …). The labels can be textual or iconic and the latter must always be accompanied by the former; that is, an image will necessarily also have text to facilitate identification.
Navigation systems: group and order content by categories. This allows us to guide us, facilitate navigation, and identify the relationship between different contents … We must keep in mind that not all users navigate through a site following the same process. A good navigation system will allow everyone to do this regardless of their goals.
Search systems: they are used to find information based on a specific need. They can be reactive or proactive or a combination of both.
Controlled vocabularies: also called documentary languages, they consist of a subset of natural language terms in order to facilitate the search and retrieval of information. It also includes the semantic relationships between indexing terms.
Types of navigation structure in information architecture
The structure must follow a logical scheme, always combining two fundamental questions: what content we want to offer and how the user will access it. You need to find a balance between width and depth, between the different levels … a kind of map so as not to get lost between categories, titles, or sections.
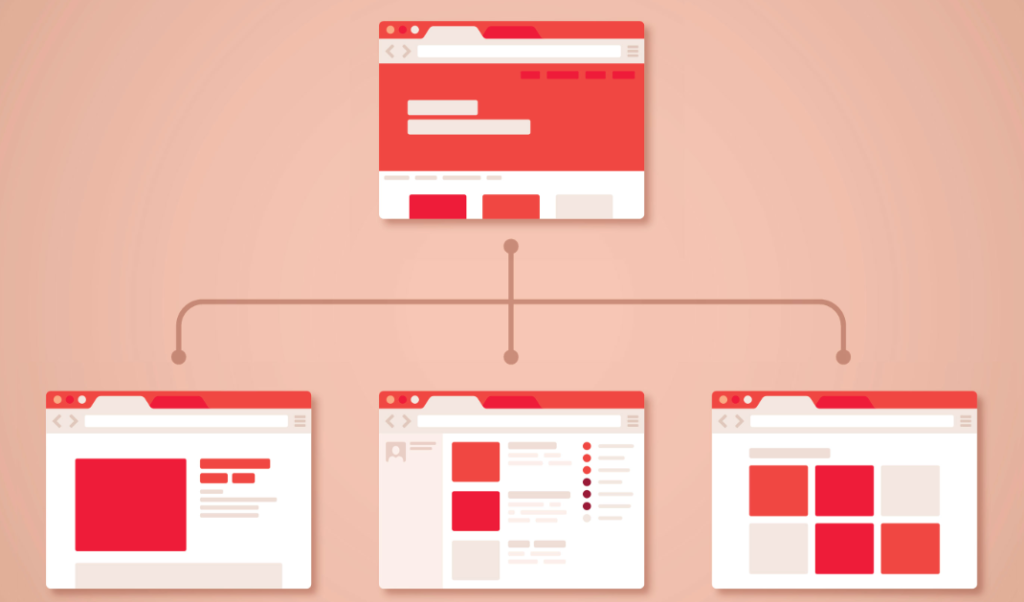
Hierarchical: it is the most used. A “tree” diagram follows, making it easy for the user to always know where he is. This is why it is important that the different categories are mutually exclusive.

Hypertext: much more flexible and creative than the previous one, since the information is not organized in a linear way. However, this can cause the user to lose, not understand the path and, consequently, not find what they are looking for and give up.
Flat or linear: the simplest of all. From the different blocks, you can move on to both the previous and the next. Recommended if we want to follow a fixed itinerary.

Navigational: Freer, as other blocks can be accessed from the source without any obvious order. It is not recommended when there is a lot of content, as the user can easily get lost.

When considering the information architecture of a digital product, its particularities must be taken into account: an online store is not the same as a corporate website. Information architecture design specialists need to know how to identify their goals, how organize content, and label it in a way that has a positive impact on the user experience.
Taking care of these points in the context of digital products is of particular relevance since a correct design of the information architecture is essential to improve the communication and distribution of content to the user. Postgraduate courses such as the Master in Communication and Data Visualization at UNIR teach how to master communication techniques.
Other Interesting Reads:
Information Architecture UX Design
What’s a good Homepage & 5 Tips to make an excellent Homepage?
How do I become a web designer in 2022?
Assistive Technology Service Provider Interface (ATSPI)